
用zepto.js來實(shí)現(xiàn)手機(jī)觸屏tab菜單切換
今天易站網(wǎng)來說下zepto.js,有興趣的開發(fā)者可以先進(jìn)這個(gè)網(wǎng)站“http://zeptojs.com/” ,這個(gè)可以說是手機(jī)里的jquery,但是它取消了hover,加上了swipe及tap這兩個(gè)觸屏功能。易站網(wǎng)也做了一個(gè)百度基于zepto.js 的webapp UI,大家也可以看下:“http://gmu.baidu.com/”,有點(diǎn)像jquery ui的東西,大家有興趣可以學(xué)習(xí)啊。。。
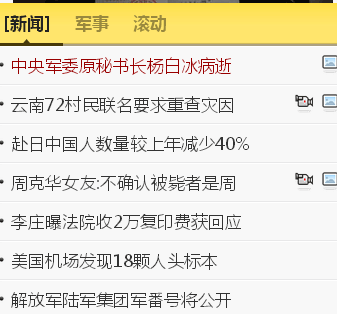
我們今天,用zepto.js的swipe來實(shí)現(xiàn)新浪手機(jī)網(wǎng)的tab菜單,大家可以先看下新浪的手機(jī)版“http://sina.cn/”。

我們可以看到,新浪導(dǎo)航那里,并不是百分比,而是寫好寬度,這樣,它可以根據(jù)需要添加個(gè)數(shù),而我一開始就將代碼分成四個(gè),因此,我們的tab個(gè)數(shù)就按百分比,分成四個(gè)顯示了。。。

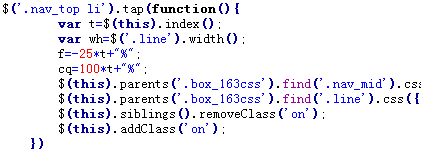
這里,我加上了zepto.js的tap功能,主要是在我在IPAD上用click,結(jié)果發(fā)現(xiàn)民間幕會閃,好暈。。。

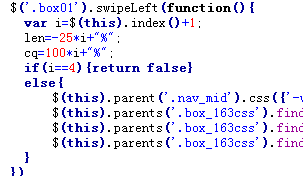
看到swipeLeft這個(gè),你會不會想到之前的touchSwipe的寫法,有興趣的可以看看這文章:“touchSwipe實(shí)現(xiàn)3G鳳凰網(wǎng)手機(jī)觸屏Tab菜單”。不過,touchSwipe里就沒有tap這個(gè)函數(shù)了。。。
那么,這里提一下,我們這個(gè)zepto.js是修改過的,原來的版本,在IPAD及手機(jī)上滑動時(shí),頁面會滾動,我在源文件里的touchmove寫上e,preventDefault(),結(jié)果連滾動條都動不了,頭暈啊。。。
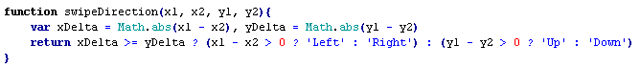
在zepto.js里,我們也可以知道swipe這個(gè)功能實(shí)現(xiàn)的原理:

我們可以看到,是通過兩個(gè)點(diǎn)之間觸屏的距離來判斷是向左還是右或是向上向下swipe。。。
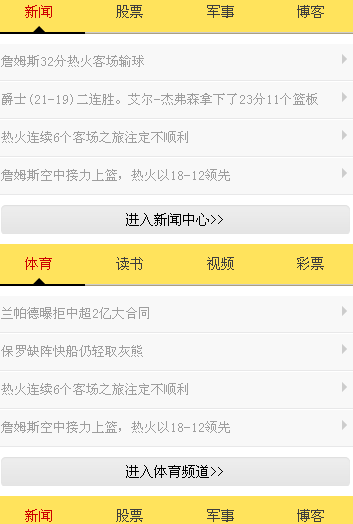
以上是我制作的效果截圖:

以下我提供源文件,歡迎有需要的朋友下載使用:
預(yù)覽地址:http://www.163css.net/net163/cssjs/2013/01/zeptotab/index.html
穩(wěn)定
產(chǎn)品高可用性高并發(fā)貼心
項(xiàng)目群及時(shí)溝通專業(yè)
產(chǎn)品經(jīng)理1v1支持快速
MVP模式小步快跑承諾
我們選擇聲譽(yù)堅(jiān)持
10年專注高端品質(zhì)開發(fā)

